Programmēšanas vide jebkuram skolēnam – Scratch jeb datorprogrammēšanas pamati dažās stundās. E-grāmata, autors: Imants Gorbāns
3. Sākam darbu ar Scratch
3.3. Iesāktās programmiņas pilnveidošana
Līdz šim darbojāmies nelielās programmiņas (dažreiz tādu sauc par skriptu, scenāriju) veidošanas režīmā – augša pret vidu aktīva ir cilne “Scripts”. Tagad pienācis laiks izpētīt Scratch 2 programmēšanas vides citas iespējas. Ja aplūkojam Scratch 2 loga apakšejo kreiso stūri, tad redzam, ka bez viena gariņa (“Sprite 1” - kaķis), mūsu scenārijam ir arī fons “Skatuve” (“Stage”), un tas ir balts. Scratch 2 loga apakšējā kreisajā stūrī ir “Jauns fons” (“New backdrop”) četras ikonas, spiežam pirmo un izvēlamies kādu no piedāvātajiem foniem (pārējās trīs ir iespējas uzzīmēt vai ielādēt failu, vai nofotografēt ar datora kameru), skat. 15. attēlu.
![]()
15. att. Fona pievienošanas ikonas.
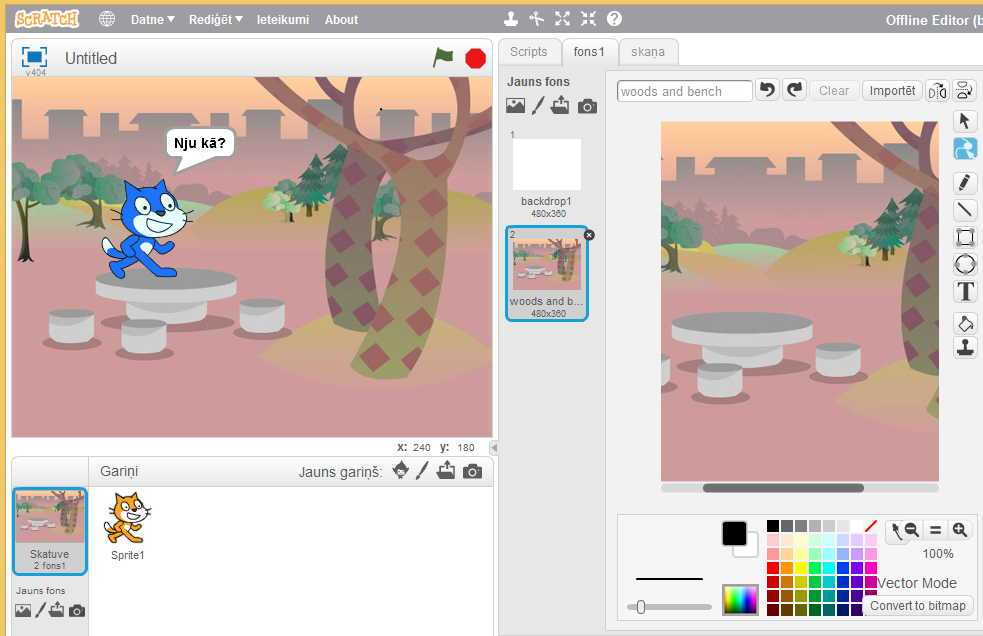
Tad izvēlamies kādu no piedāvātajiem attēliem, kas pirmajiem soļiem ir ātrākais ceļš. Attēls parādās labās puses vidējā cilnē. Tā atkarībā no tā, kas ir aktīvs objektu rindā apakšējā kreisajā stūrī virs “Jauns fons”: “Tērps” (“Costumes”) vai “Fons” (“Backdrops”). Fona režīmā te redzam izvēlēto attēlu, varam nospiest “Convert to vector”, jo darba gala rezultātu iegūsim kā Flash filmiņu, kas tiek realizēta vektorgrafikā (tad attēla kvalitāte ir labāka, mainot izmērus), te ir arī iespējams rediģēt attēlu ar rīkiem, kas pazīstami kaut vai no lietotnes Paint. Strādā atpakaļsoļi Ctrl+Z. Sadarītais pēc fona pievienošanas redzams 16. attēlā.

16. att. Fons pievienots.
Kā viegli ieraudzīt, mazliet virs un pa labi no esošā viena gariņa (“Sprite1”) ir rīku josla “Jauns gariņš” (“New sprite), skat. 17. attēlu. Tāpat kā ar fonu, arī jauno gariņu var izvēlēties no dotajiem, var uzzīmēt vai ieimportēt no faila vai kameras.

17. att. Jauna gariņa jeb elfa pievienošanas rīki.
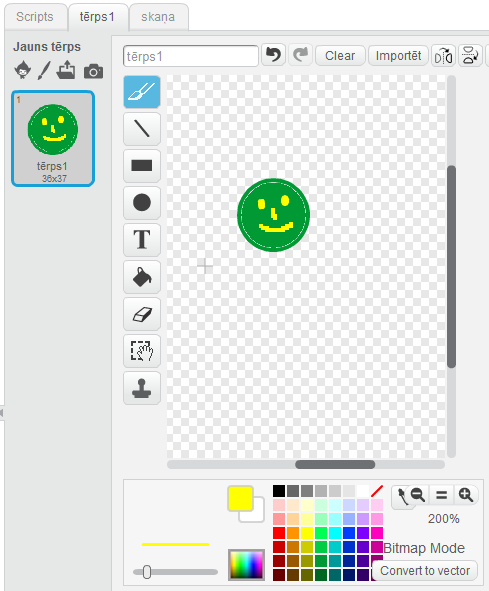
Ātrāk ir kaut ko gatavu ieimportēt, bet radošāk ir varbūt citādi, tādēļ mēģināju zīmēt mistisku dzīvo lidojošo arbūzu, skat. 18. attēlu. Arī arbūza gariņu lietderīgi konvertēt vektorgrafikā.

18. att. Jauna gariņa (Sprite) zīmēšana.
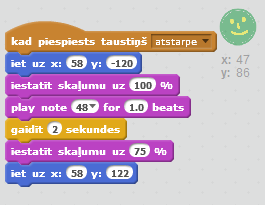
Tagad novietosim arbūzu kāda vieglprātīgi izvēlētā vietā, piemēram, karājoties kokā, un izdomāsim tam skriptu, jeb darbību scenāriju mūsu programmiņā. Varam pielikt, ka arbūzs nokritīs un izdos sajūsmas pilnu skaņu, ja nospiedīs atstarpes taustiņu (otrreiz). Arī šeit x ass ir horizontāli un y vertikāli (koordinātes skaitliski redzamas zem darbības laukuma (skat. 16. un 19. attēlu).
Programmas koda apgabala augšējā labajā stūrī redzams bālināts tā gariņa attēls, kura kodu redzam. Starp gariņiem var pārslēgties, klikšķinot uz to sīktēliem gariņu joslā. Koordinātu sākumpunkts (x=0, y=0) ir skatuves centrs, pa labi un uz augšu ir pozitīvas, bet pa kreisi un uz leju ir negatīvas koordinātu vērtības. Tātad, maksimālās vērtības x=240, y=180 ir skatuves augšējā labajā stūrī. Scenārijs redzams tam gariņam, kurš ir aktivizēts gariņu rindā.

19. att. Arbūza gariņa scenārijs.
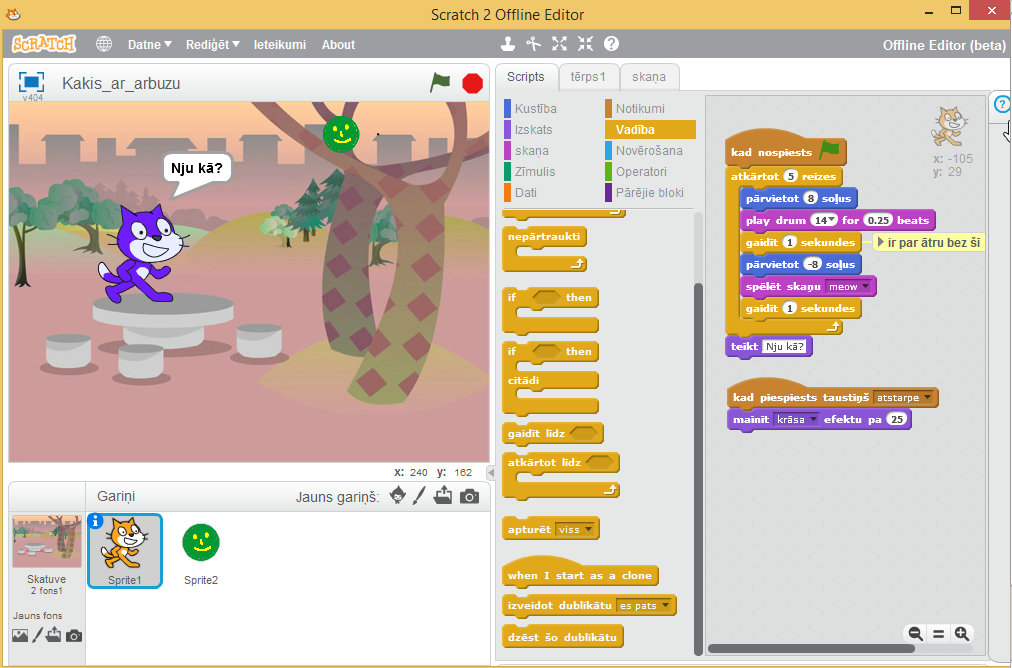
Visbeidzot (varēja arī sākumā) dosim projektam nosaukumu atbilstoši tam, kas ir sanācis, piemēram, “Kaķis ar arbūzu” un to saglabāsim datorā vai Scratch portālā (ja esam tajā pieteikušies, portālā var noņemt publicēšanu jeb koplietošanu (“Sharing”), ja pagaidām nevēlamies visiem rādīt savu pirmo vingrinājumu). Darba vides kopskats beigās dots 20. attēlā, bet kas nu par beigām, jebkuru programmu var uzlabot...

20. att. Scratch pirmais programmas piemērs beigās.