Programmēšanas vide jebkuram skolēnam – Scratch jeb datorprogrammēšanas pamati dažās stundās. E-grāmata, autors: Imants Gorbāns
3. Sākam darbu ar Scratch
3.2. Scratch 2 valodas un vides īss apskats ar piemēru
Scratch ir moderna apmācoša programmēšanas valoda, kurā var veidot spēles, interaktīvus stāstus, prezentācijas, animācijas, multiplikācijas filmiņas ar skaņu un arī nelielas lietojumprogrammas.
Izvēlieties, kurš Scratch lietojuma veids jums būs ērtāks: tiešsaistes interneta pārlūkprogrammā vai nesaistes instalācija datorā. Ja lietojat planšetdatoru, tad tiešsaistes versija bus optimāla, šī ir viena no retajām programmēšanas valodām, ar kuru var produktīvi strādāt uz skārienjutīga ekrāna, jo programmēšana notiek pārbīdot blokus un nedaudz mainot to īpašības. Tas atgādina puzļa salikšanu, tikai jūs radoši veidojat savu izdomāto “puzli”.
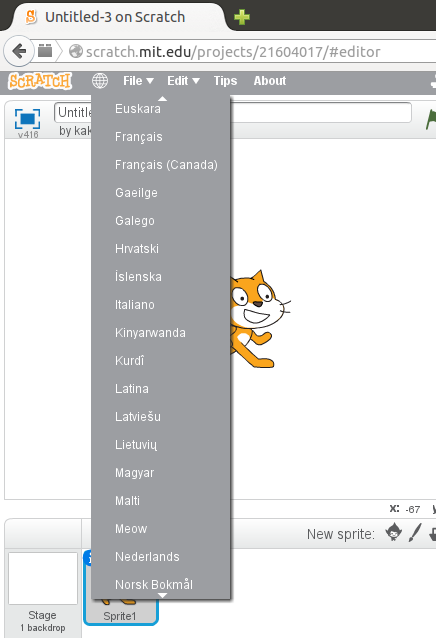
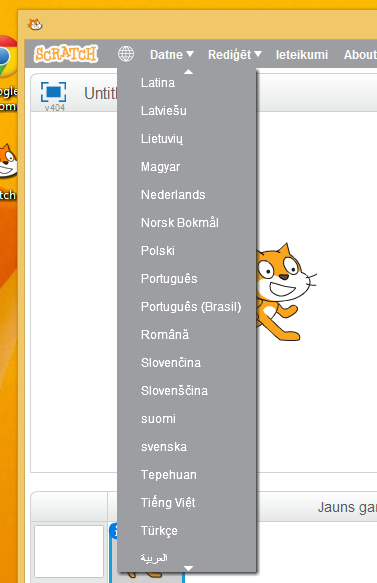
Ja lietosiet pārlūkprogrammas Scratch, vispirms vēlams piesakieties sistēmā ar savu iepriekš izveidoto lietotājvārdu un paroli, kaut vai lai varētu saglabāt “mākonī” savu darbu (8. attēls), bet pēc tam augšējās zilās joslas sākumā spiediet “Create” – sākt jaunu projektu (9. attēls). Pēc tam, spiežot uz zemeslodes ikonas, izvēlamies latviešu vai citu jums vēlamo valodu (10. attēls), lietojot Windows vides instalāciju, sākam ar valodas izvēli, jo projekts saglabāsies lokāli datorā (“mākonī” to ielādēsim tad darba beigās).

8. att. Pieteikšanās Scratch 2 tiešsaistes sistēmā.
![]()
9. att. “Create” - sākt jaunu projektu.
 |
 |
10.att. Saskarnes valodas izvēle tiešsaistes un nesaistes Scratch 2 versijā.
Scratch darbību izpildes laukumā jau dots dzeltena kaķa zīmējums, sākumā to arī izmantosim. Scratch gariņi ir divdimensionāli zīmējumi, kas izveidoti uz caurspīdīga fona, šiem objektiem var likt kustēties, mijiedarboties, mainīties. Gariņiem (programmēšanas objektiem) ir trīs galvenie komponenti: skripti, izskati, skaņas – tiem atbilst 3 galvenās cilnes (tabs).
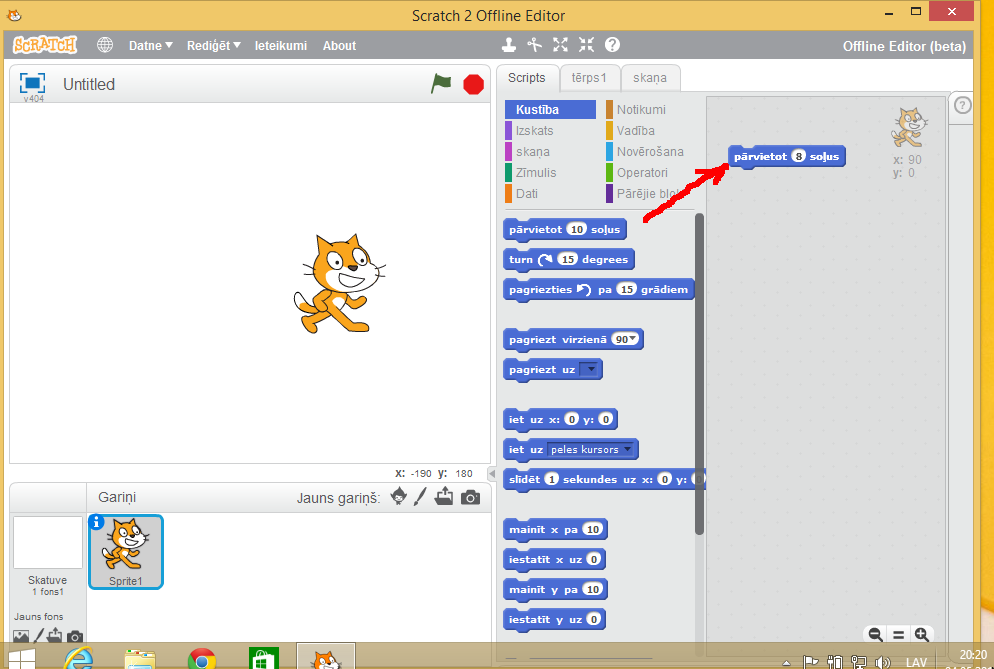
Ieprogrammēsim kaķi veikt 8 soļus, šim nolūkam, pieturot ar kreiso peles taustiņu, pārvelkam kustību bloku sadaļas bloku “pārvietot 10 soļus” (angļu versijā “move 10 steps”) pa labi – uz programmas koda laukumu un skaitli 10 izmainām uz 8 (11. atēls). Bloks “pārvietot” atrodas bloku grupā “Kustība” (“Motion”). Ar dubultklikšķi uz pārvilktā bloka varam pamēģināt, kā kaķis kustēsies.

11. att. Kaķa kustības ieprogrammēšana.
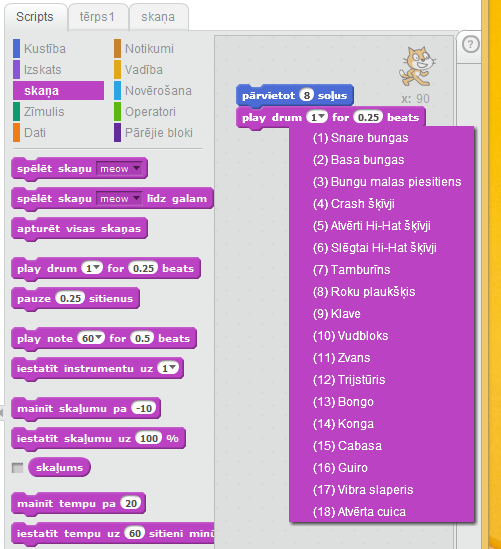
Tad pievienosim skaņu, pārvelkot no bloku grupas “Skaņa” (“Sound”) bloku “play drum 1 for 0,25 beats”, var izvēlēties 1. skaņas vietā no lejupizkrītošā saraksta kādu no 18 skaņām (12. attēls).

12. att. Pievienojam īsu skaņu.
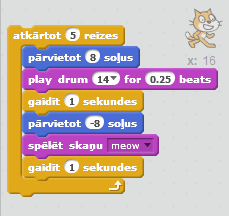
Tad pievienojam vēl vienu kustību bloku, liekot kustēties atpakaļ (-8) un pēc tā skaņas bloku “spēlēt skaņu meow” ar kaķa ņaudienu. Viens bloks nes sevī to jēgu, ko citās programmēšanas valodās operatora vai komandas jēdzieni. Pievienojot blokus, tie jāliek iepriekšējam tieši klāt, veidojot pārskatāmu koda gabalu, bloki it kā salīp. Šo 4 bloku kopumu varam likt atkārtot vairākas reizes: izvēlamies bloku grupu “Vadība” (“Control”) un no tā velkam bloku “atkārtot 10 reizes” (“repeat 10 times”), 10 vietā norādot, piemēram, 5. Šādi esam izveidojuši to, ko programmētāji mēdz saukt par ciklu. Ar dubultklikšķa uz dzeltenās cikla skavas pamēģinām, kā šis scenārijs vai nelielā programmiņa strādā. Iespējams, ir par ātru, tad varam pāris vietās pievienot vadības jeb kontroles bloku “gaidīt 1 sekundi” (skat. 13. attēlu).

13. att. Izveidotais scenārijs ar 2 kustībām, 2 skaņām, 2 uzgaidīšanām un 1 ciklu.
Jūtieties brīvi un radoši, kā kaķis, pamēģiniet paspēlēties arī ar citiem blokiem, ar kreiso dubultklikšķi uz cikla patestējiet, kas sanācis. Jūs te neko salauzt nevarat, lieku bloku var noņemt, ar labo peles taustiņu uzklikšķinot un izvēloties “dzēst” (“delete”), te ir pamanāma arī iespēja pievienot komentārus, kas sarežģītākas programmas izveidē ir ļoti noderīgi, lai vēlāk varētu saprast, kas tur bija domāts.
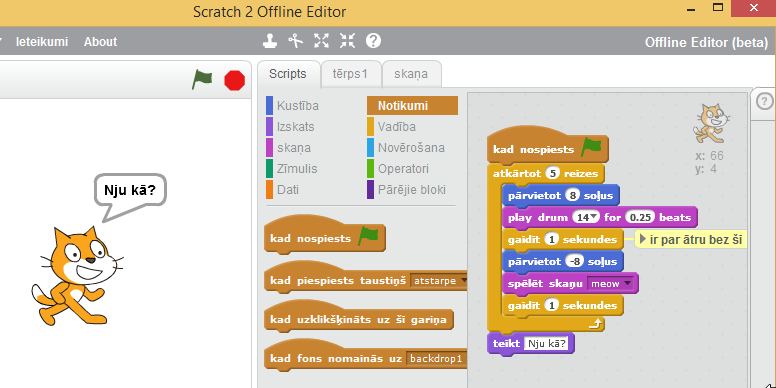
Eksperimentējot tālāk, varam no bloku grupas “Izskats” (“Looks”) pievienot scenārija galā “teikt Hello!” (“say Hello!”), ierakstot Hello vietā ko citu, tas parādīsies virs kaķīša kā viņa domas attēlojums. Tad no grupas “Notikumi” (“Events”) scenārija sākumā pievienojam “kad nospiests zaļais karogs” (“when green flag clicked”). Līdz ar to programmiņu varēs palaist ar klikšķi uz zaļā karoga, un apturēt vienmēr var ar klikšķi uz sarkanā aplīša. Tikpat labi varējām izvēlēties iedarbināšanu ar atstarpes taustiņu. Kā izskatās līdz šim izdarītais, redzams 14. attēlā.

14. att. Iepriekšejos soļos izveidotā programma.
Jebkuru programmu vienmēr var uzlabot vai vismaz papildināt. Attīstot domu tālāk, varam no bloku grupas “Izskats” (“Looks”) pievienot galā “mainīt krāsa efektu par 25” (“change color effect by 25”), paeksperimentējam, kas notiek. Tad no grupas “Notikumi” krāsu maiņas blokam priekšā pieliekam “kad piespiests taustiņš atstarpe” (“when space key pressed”), protams, taustiņu var izvēlēties lejupizkrītošajā sarakstā citu.